Grey Dynamics is a private intelligence firm that offers apolitical analysis on topics such as security, geopolitics, defence and espionage.
Visit the live site
About the Project
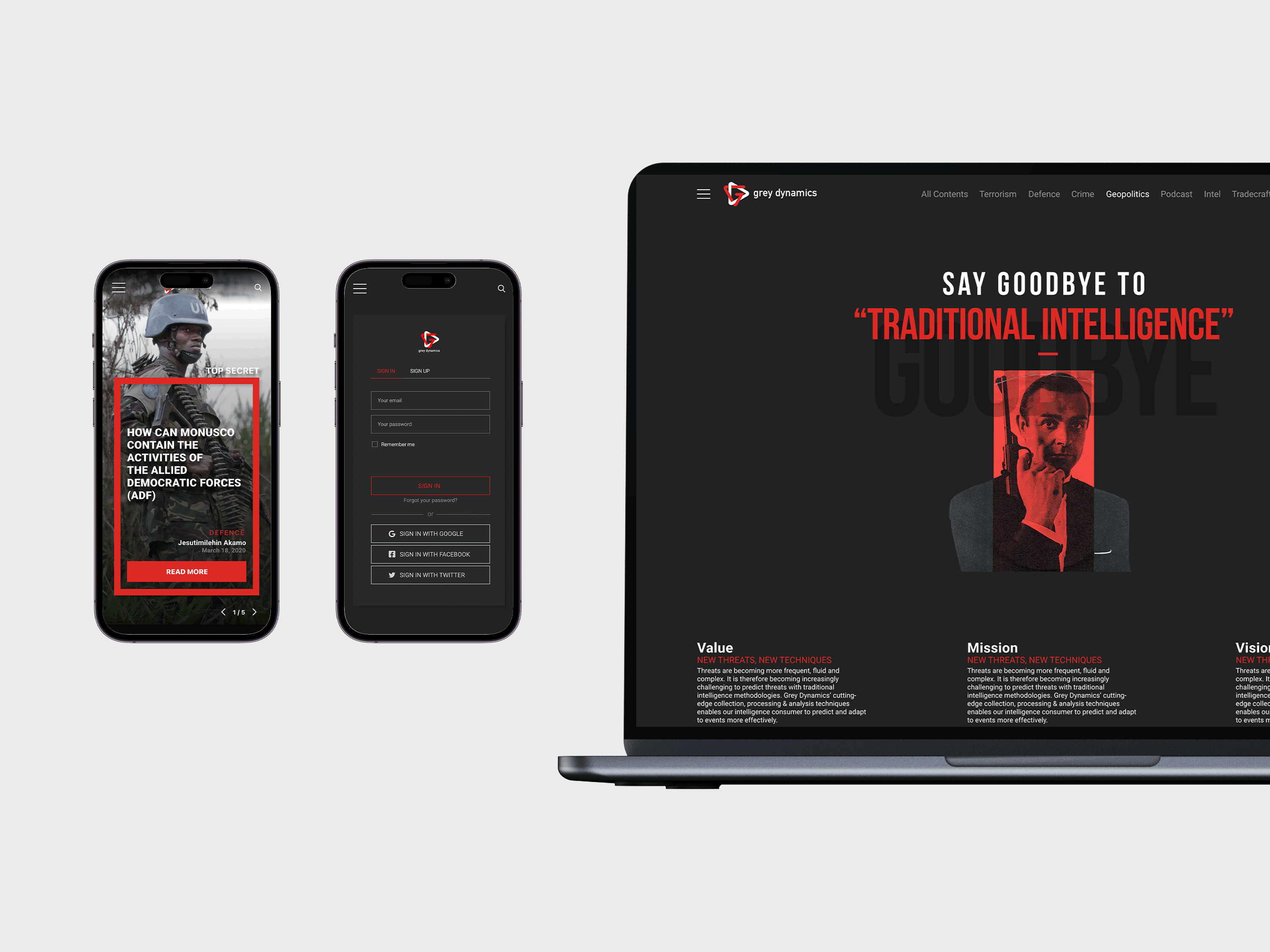
Under the direction of Ahmed Hassan (Founder) I helped build the early stage look of the startup by designing prototypes, and creating the visual identity of the platform and podcast. Employing tools like Photoshop, Figma, and After Effects, I was instrumental in creating the visionary artefacts.
Role
UX Research, Service Design, UX/UI Design
Duration
October 2021 - April 2022
Tools
Adobe XD, Illustrator, Photoshop
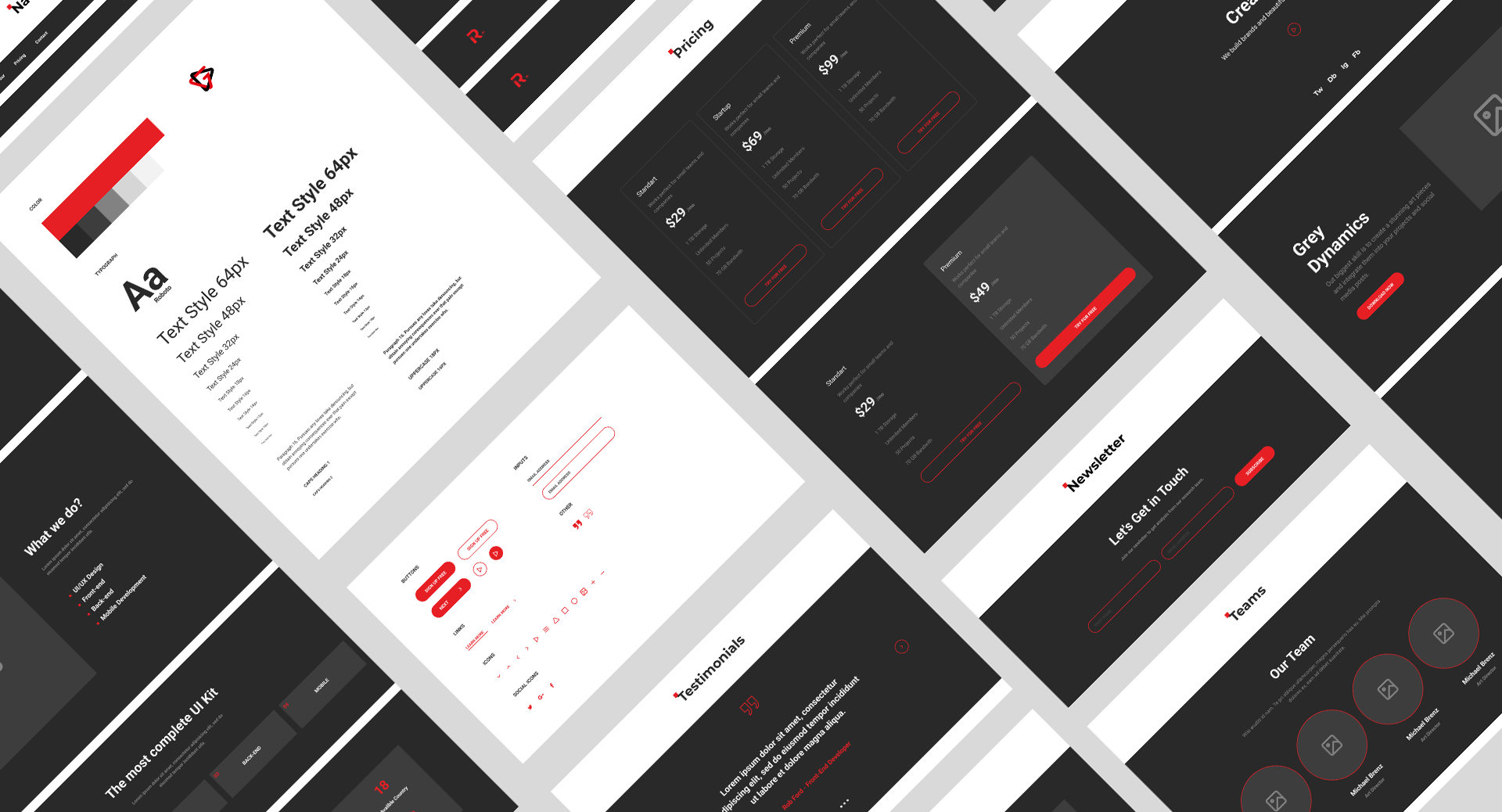
I started by creating the design system & low-fidelity wireframes on Xd.
I created a library of type scales and colours to build each component, from a form comprised of titles and text fields to a navigational bar. All of the components were neatly organised using Xd’s component set and variant property capabilities. This allowed me to understand the rules of typographic sizing, use of colour, and spacing and helped the team identify what resources we had to work with and those we may need to spend time creating during the high-fidelity design phase of this project.
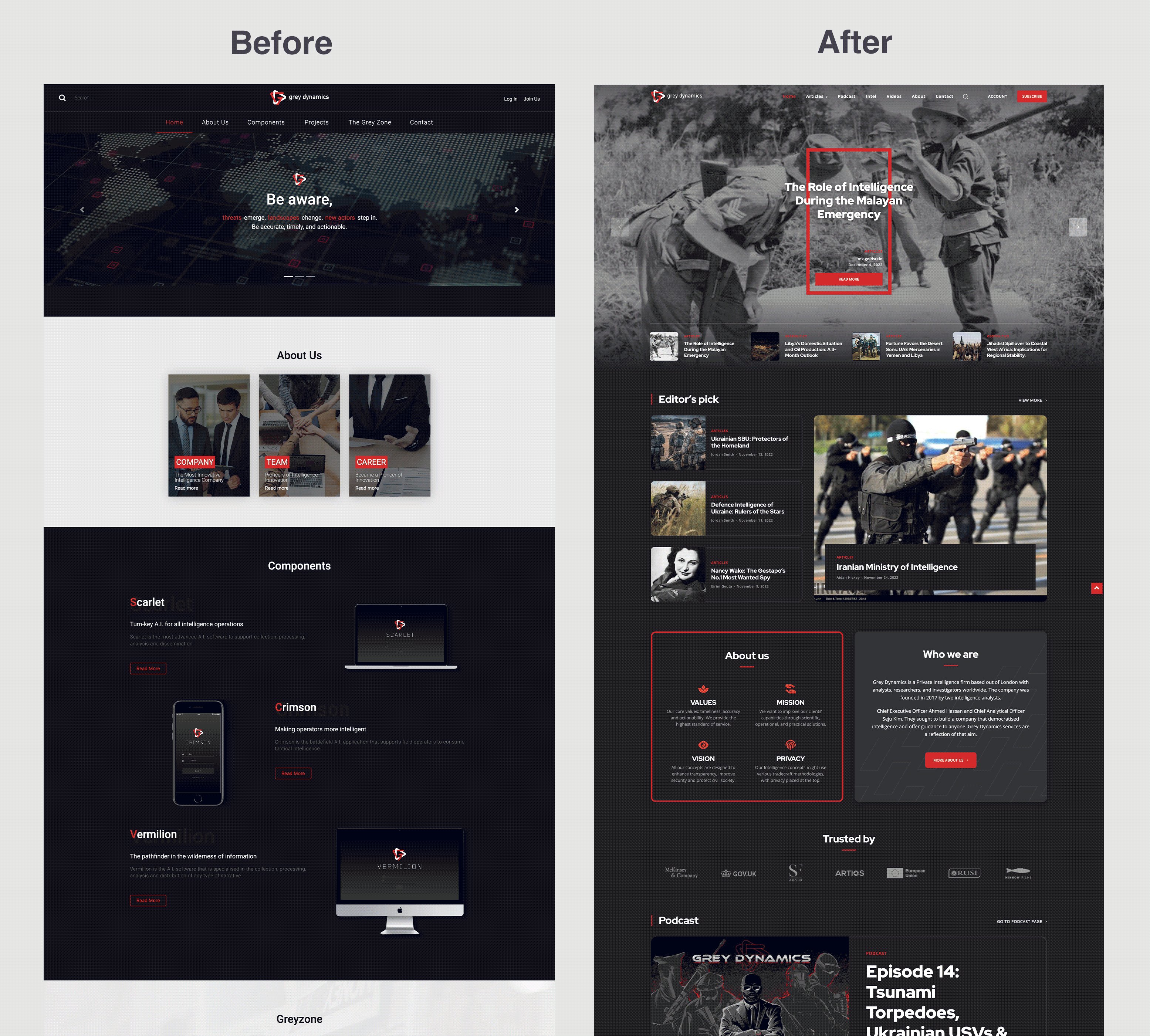
The Challenge
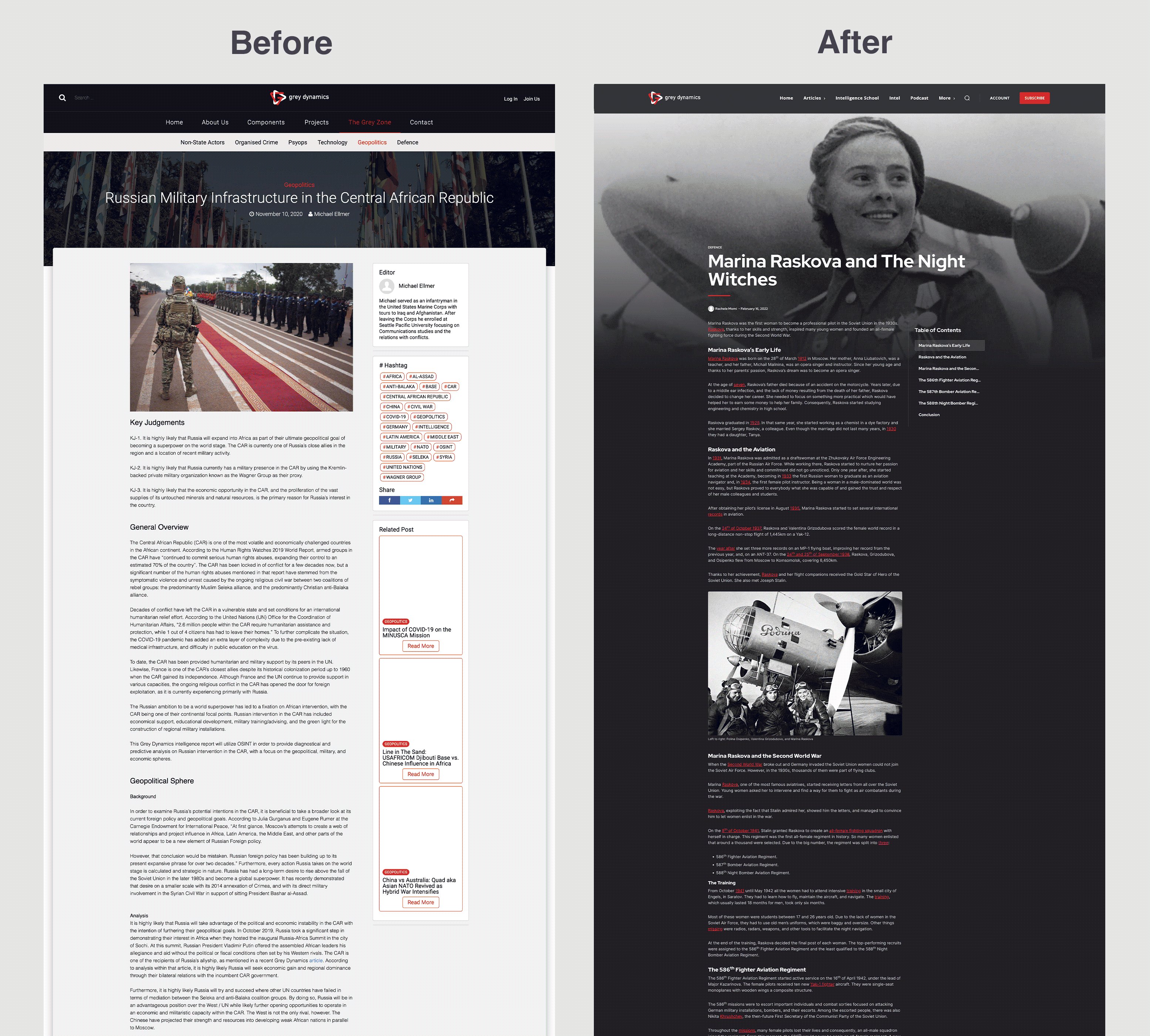
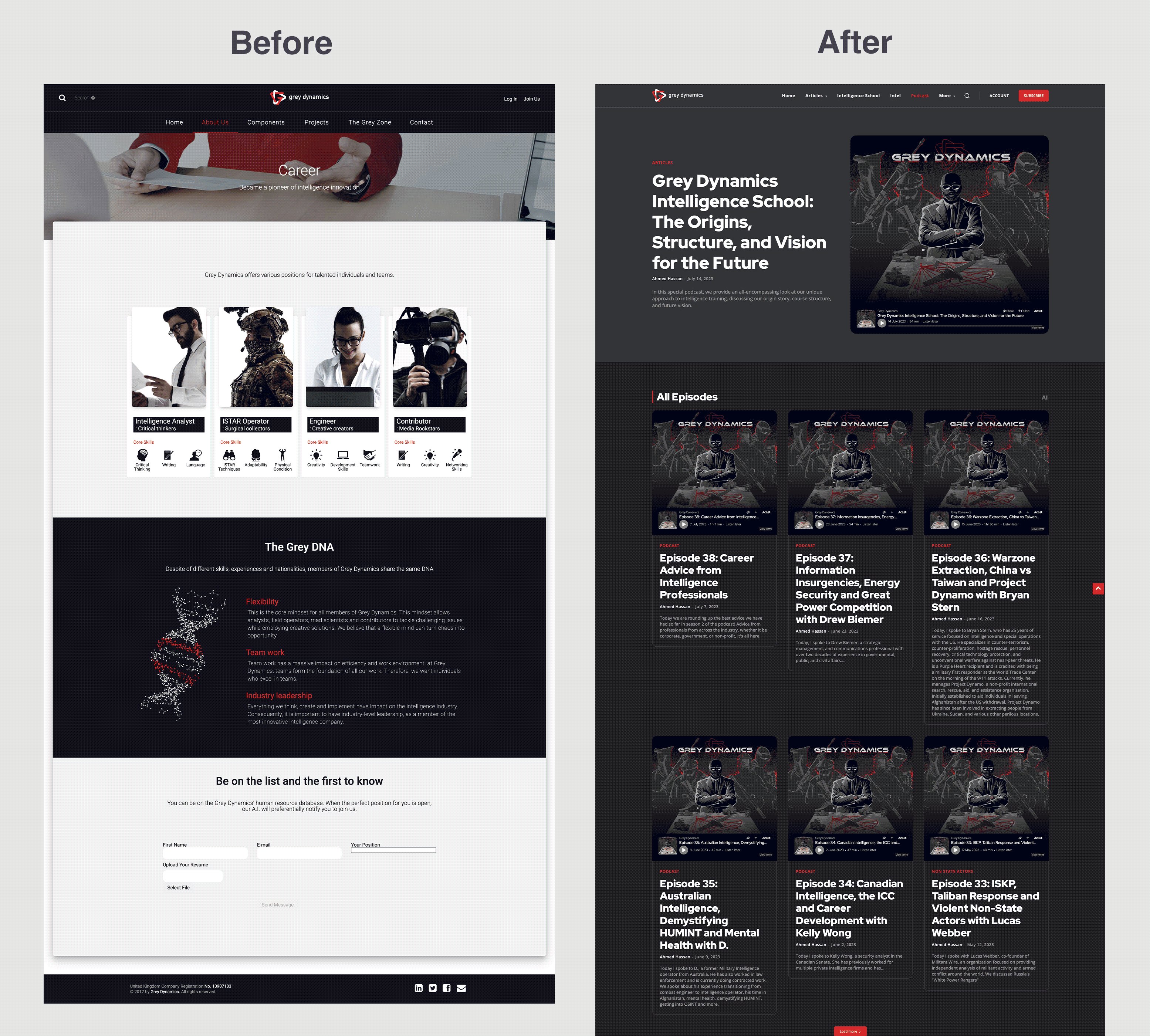
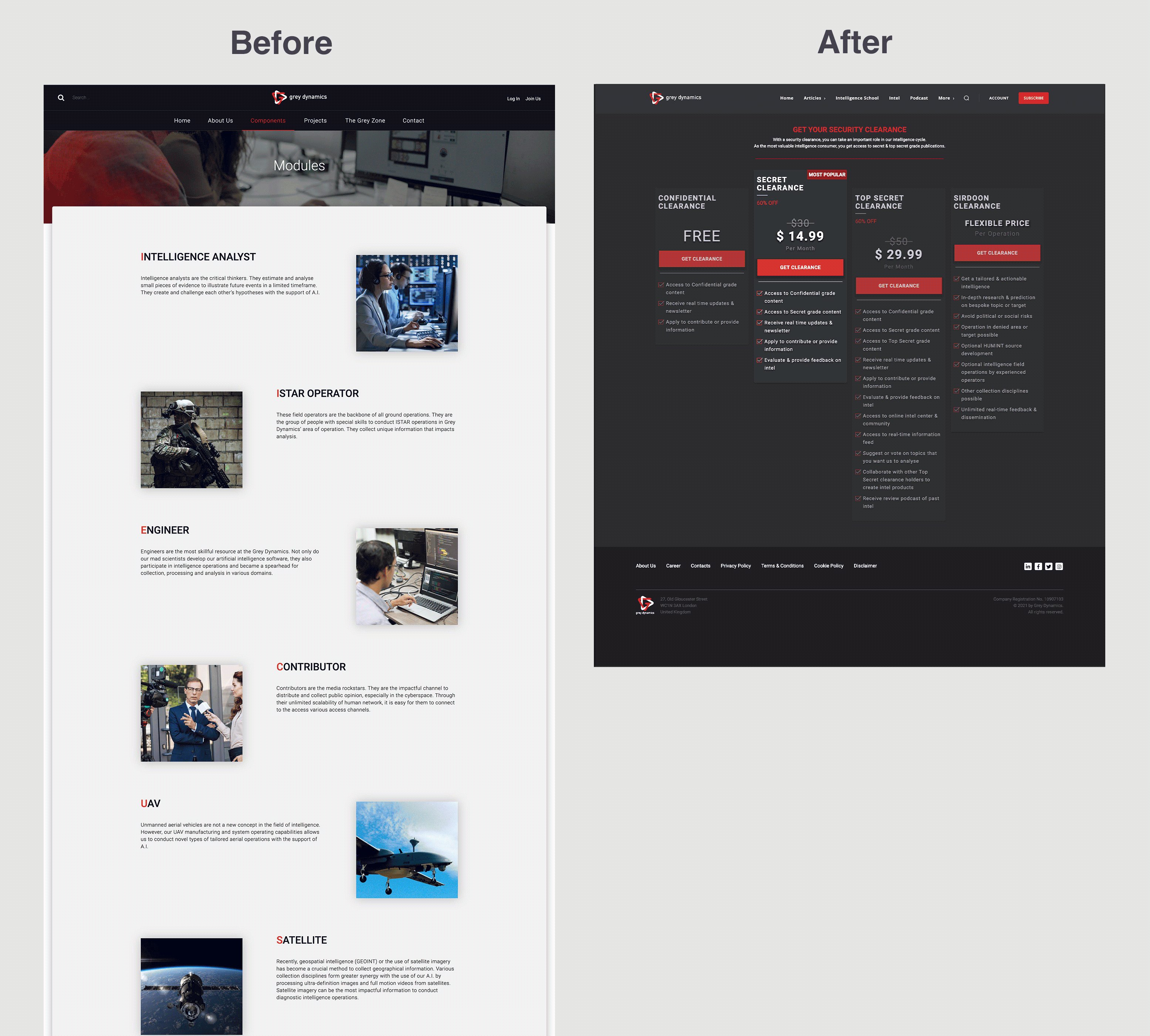
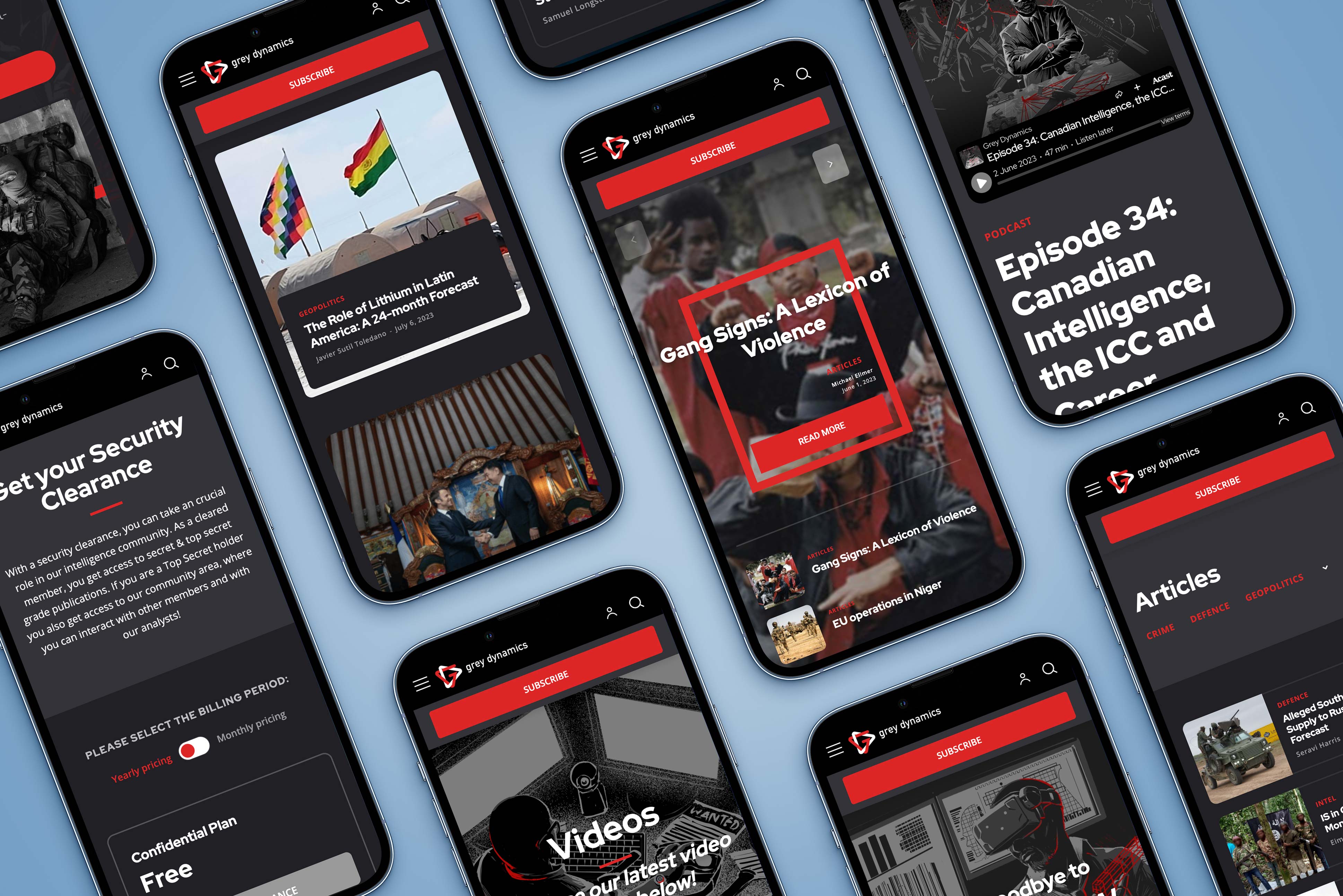
Grey Dynamics required a more professional and modern website with improved user journeys to give a clear understanding of what the company privdes and to increase visibility. They were open to developing the current branding identity further while preserving brand recognition. The website had to provide information for both target audiences: businesses who buy services for their team, as well as Grey Dynamics partners who supply services.