American Express entrusted us with the task of elevating the Gold Membership experience, we enhanced the primary mobile experience and develop a dedicated page to raise awareness about the exclusive benefits of Amex Gold.
Under the direction of Keaton Powell (Design Lead), Graeme Crowley ( Creative Director), and Kriss Wilsher (Project Manager), I took on a multifaceted role. The role included User Experience, User Interface, Prototyping, and Motion Design. Employing tools like Photoshop, Figma, and After Effects, I was instrumental in creating the visionary artefacts.
This project posed a unique challenge: to reimagine how users interact with and understand the benefits of the American Express Gold card. Collaborating with the Amex design system, we delivered a full end-to-end user journey, incorporating responsive screens, interactive benefit explanations, and components designed to fit the American Express brand guidelines. This comprehensive package was prepared for development, ensuring that users could easily navigate and appreciate the rewards, perks, and features of the Gold card.
View the live siteWe were briefed to reimagine how users engage with and understand the benefits of the American Express Gold card.
We redefined the primary mobile experience for Amex, enhancing accessibility and user engagement. Additionally, we curated an enriching website highlighting the exclusive benefits of Amex Gold membership.
The Job to be done.
The business needed a page for gold cardmembers owners to discover about the rewards points they've earned and how to use them. As a user, I'd appreciate the option to use rewards points for everyday things. This would reduce my monthly bill, and also offer a nice little "buyback" for things I purchase during my day.
IA for Amex gold benefits.
The below diagram illustrates how the various screens and actions fit together for the each gold benenefit.
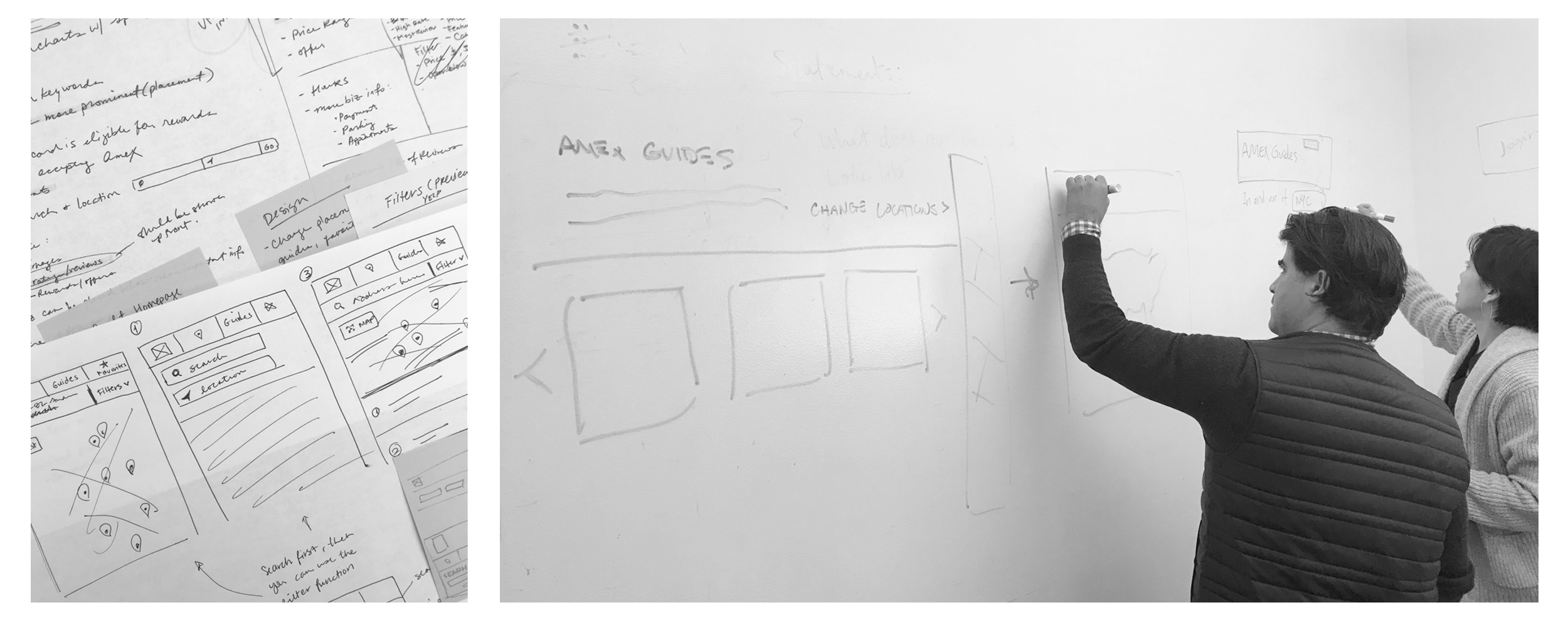
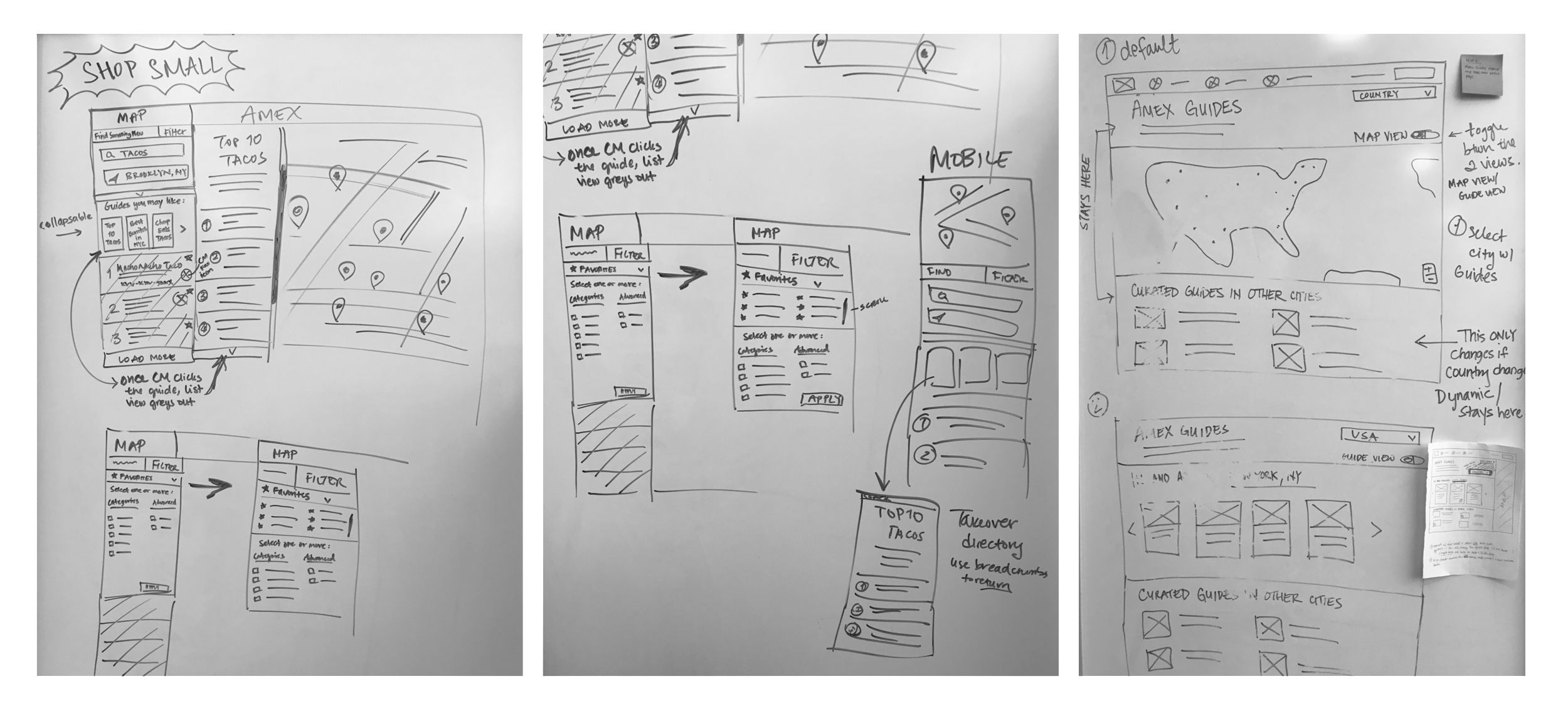
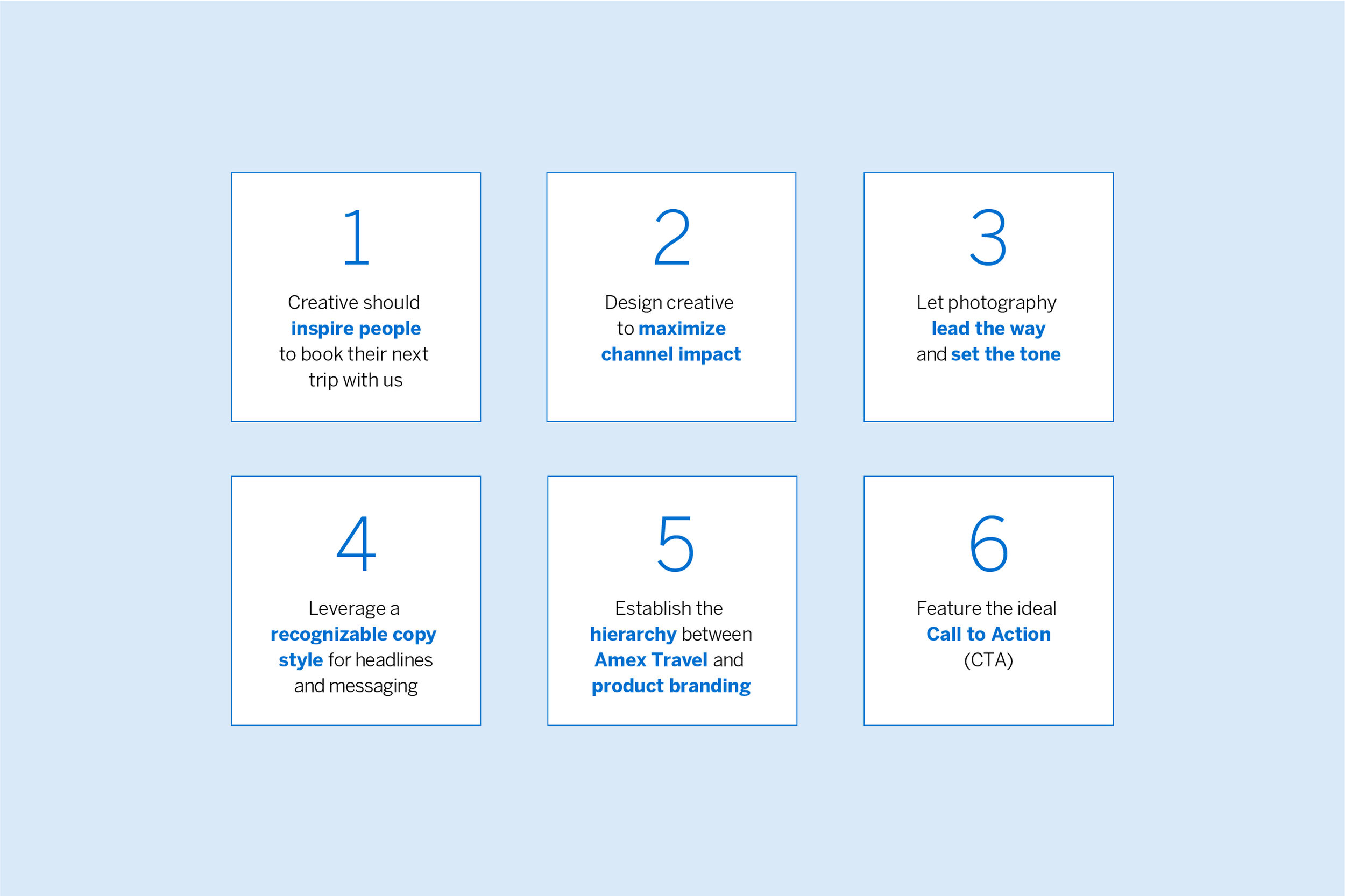
We started each concept with a creative low-fidelity ideation session to understand the challenge.
We used the experience toolkit to gain a deep understanding of the clients, business, and products or experiences we were digitising. We aimed to identify design patterns, features, and layouts at a low-fidelity level. We used pens, paper, whiteboards, and markers, which allowed us to communicate our ideas effectively through wireframes.
During the brainstorming sessions for each Amex Journey, I was actively involved in shaping the visual and functional direction, while being led by the Design Lead and Executive Creative Director. I saw each creative ideation session as an opportunity for exposure. I listened to the feedback on each idea, shared my views where I could, and helped prioritise and compile these in Figma.
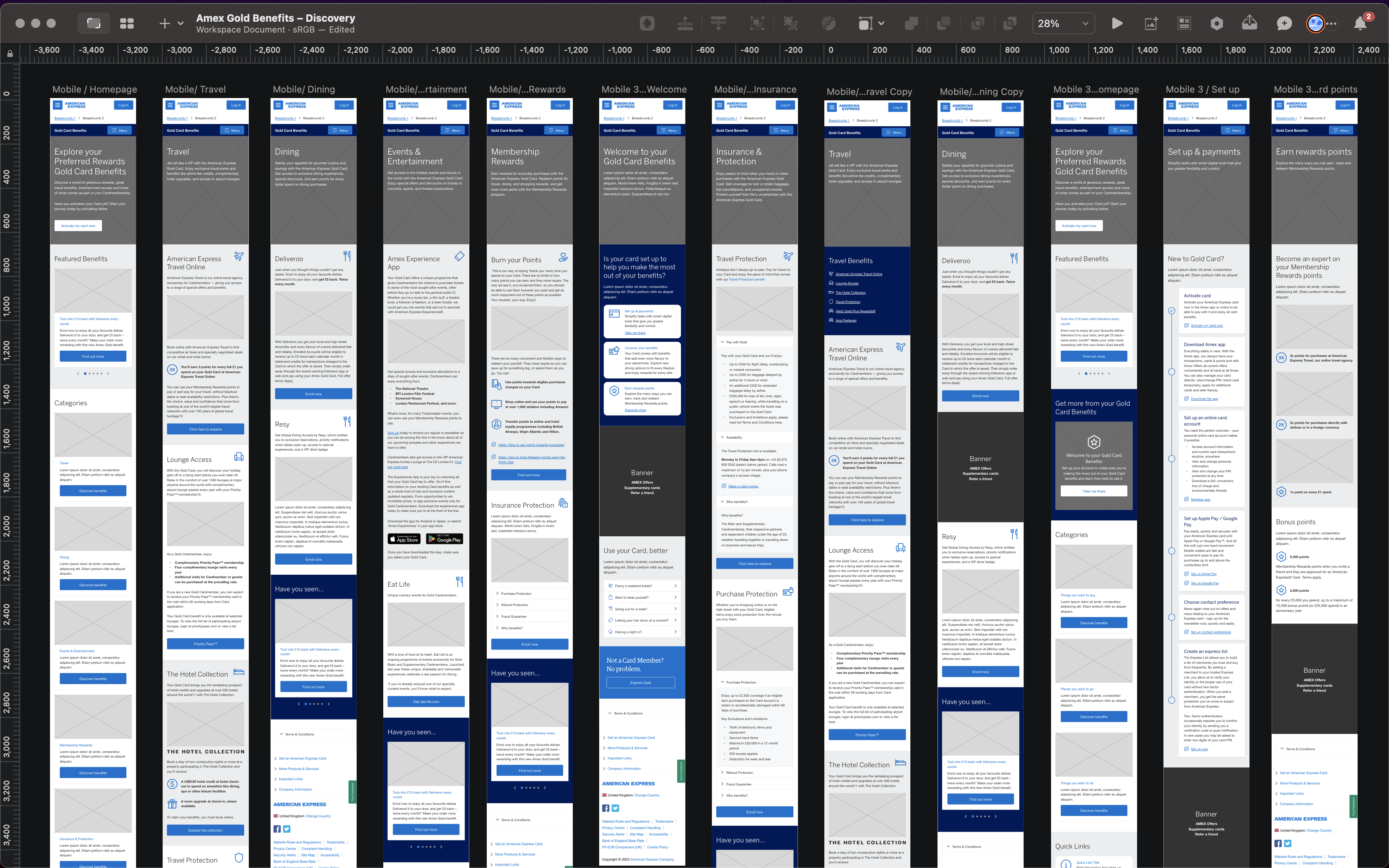
We then created new high fidelity design patterns combined with existing photography and defined typography.
I communicated directly with the Digital Experience team dedicated to the American Express Brand Library. They guided me to the photography databases and UI component library associated with the American Expresss website. This insight helped me understand the existing guidelines and how we could innovate while remaining on-brand to enhance the Amex Gold Experience.
Remote user testing were conducted to understand first time users’ impressions of the onboarding journey.
The prototype was created using Figma’s advanced prototyping capabilities and revolved around the assigned happy path, allowing users to fully explore and understand the benefits of the American Express Gold card. I configured the prototype to dissolve On Click towards the next desired screen with an Ease out of 300ms. The user testing was a success, with all participants being able to successfully navigate and comprehend the card benefits. This success led to the creation of a comprehensive journey that provided users with detailed insights into rewards, perks, and usage scenarios.
A final solution was improved and prototyped for delivery.
Alongside the final onboarding journey solution of a prototype, key screens were redesigned for the American Express Gold card across mobile, tablet, and desktop platforms. This package was then delivered to the client, and we worked closely with the outsourced development team, who evolved the deliverables into a live website. The delivery was met with overwhelming praise for its usability and high standard of design.